


Blockcerts is a blockchain company with multiple decentralized apps.
Sr. Product Designer
2020 - 2022
Figma
Dovetail
Google Analytics
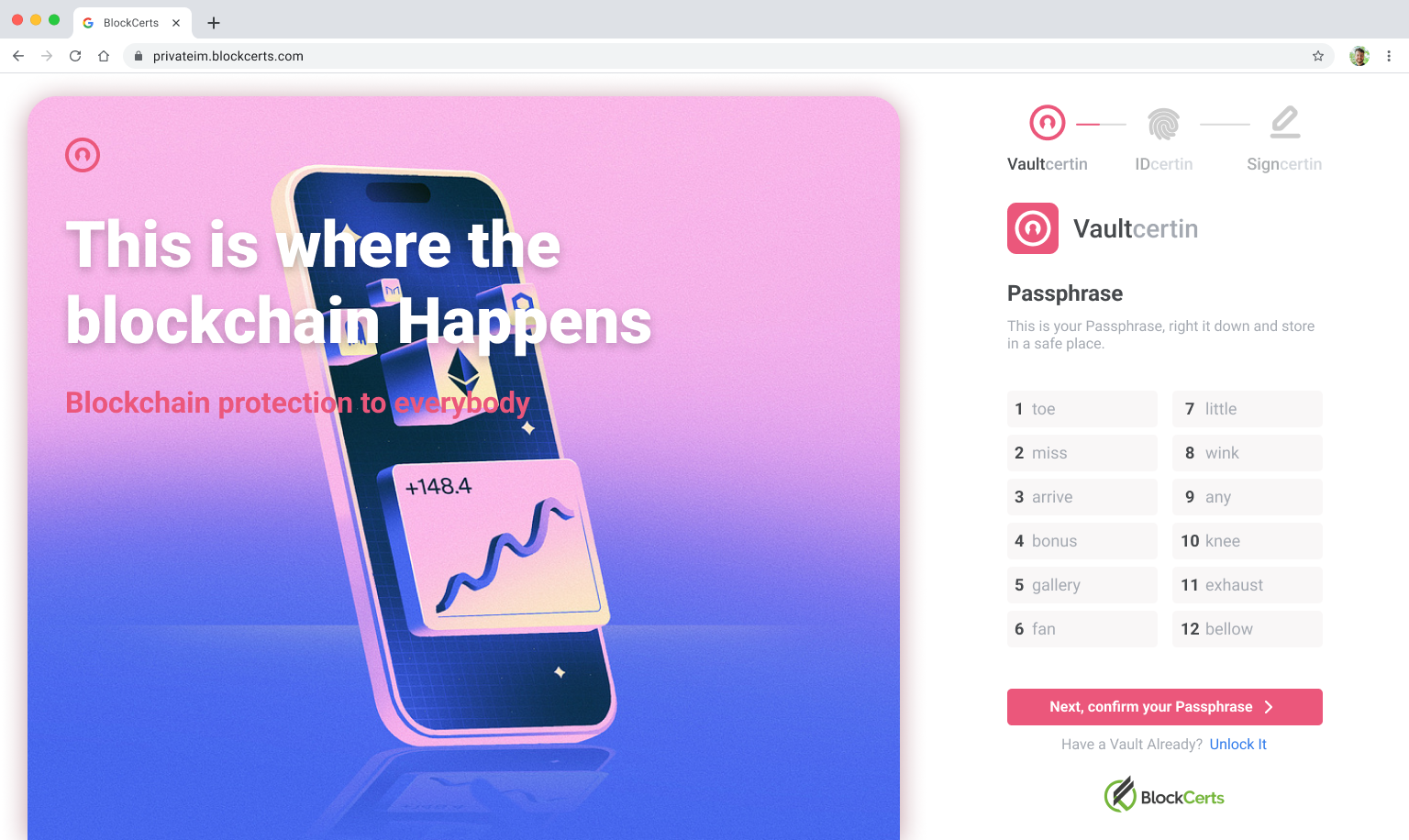
On the onboarding, the company wanted the users to started feeling the security they get once they are inside. On the other hand, we also had this problem where users had to go thought the KYC - Know Your Customer - process. And as fast and seamless we could.

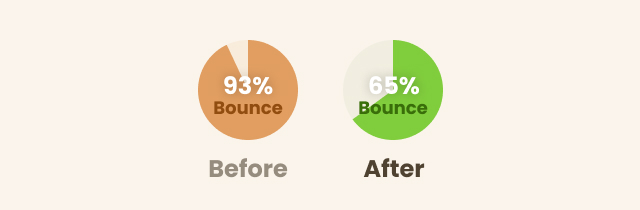
High Bounce Rate
Broken Flows
System Instability
Outdated Visual design
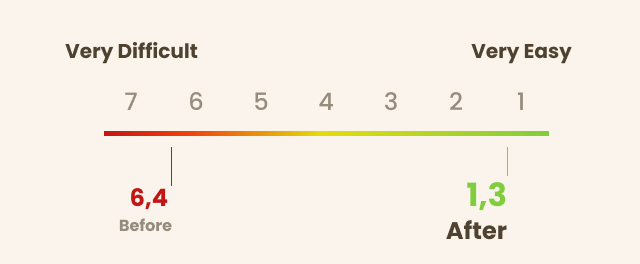
Complex Onboarding
What motivated you to visit our website?
Can you describe your experience navigating through the website?
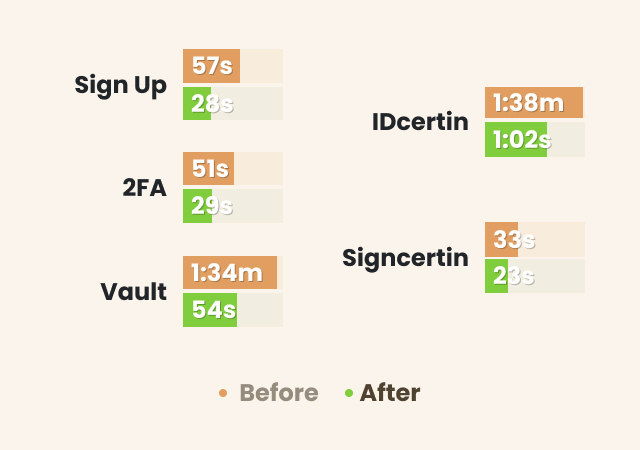
What challenges did you face during the sign-up process?
What are your impressions of the visual design?
How do you feel about the number of products offered?
verifiablecredentials.dev
sovrin.org
accredible.com
Certik
Open Badges
Bounce Rate: 93%
Conversion Rate: 0.5%
Time Spent on different pages
Heat Map

A blockchain encryption that protects everything inside user's account.

KYC (Know your Customer). User uploads selfie, document and address.

Digital signatures (e-sign). Another level for the KYC.
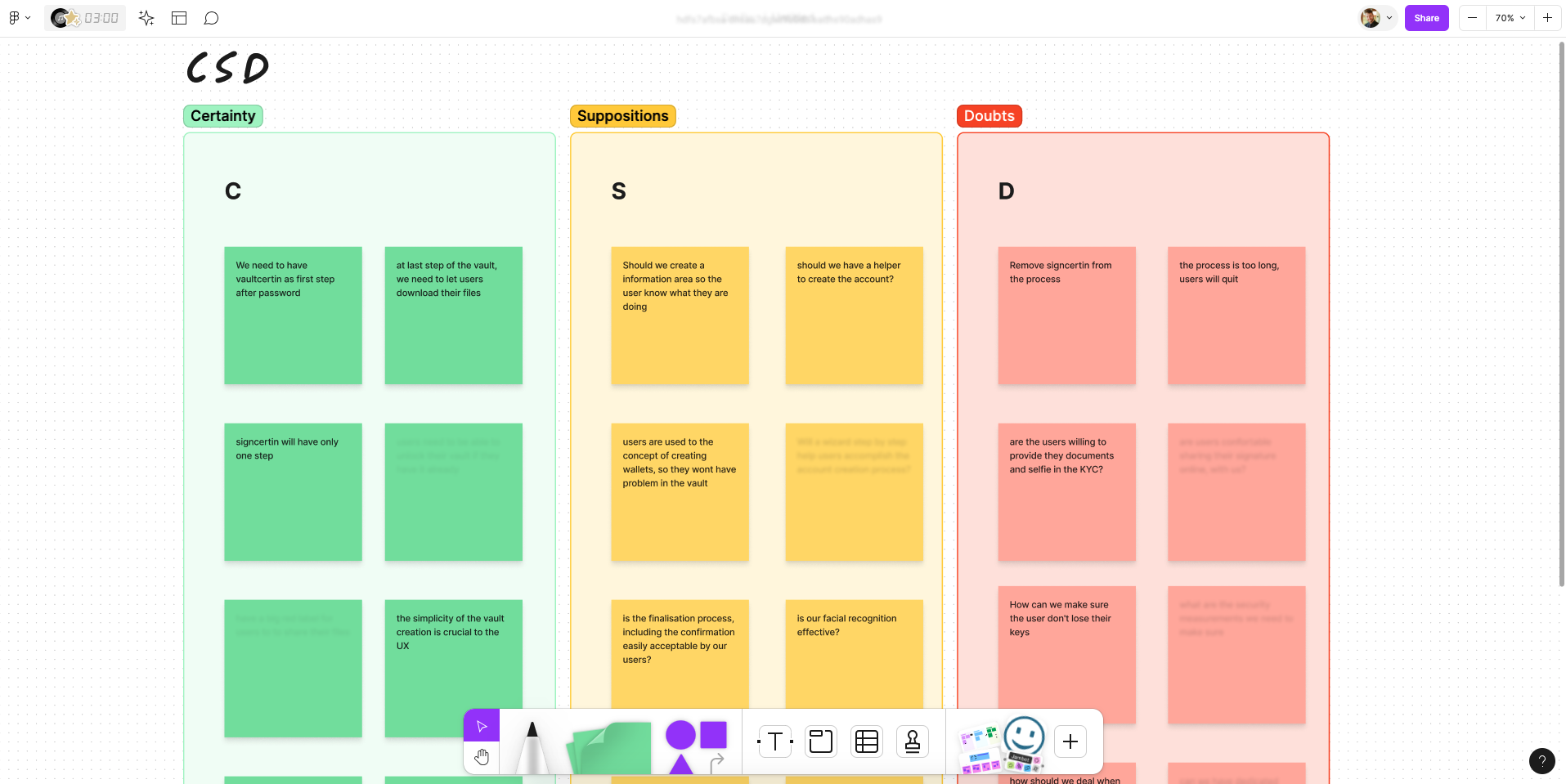
As soon as we got in the requirements, we knew that the process would not be that fast, but once the user started we wanted they to have a wow moment. So we created this CSD (Brazilian Design Methodology).

*Hidden cards in respect to BlockCerts sensitive information
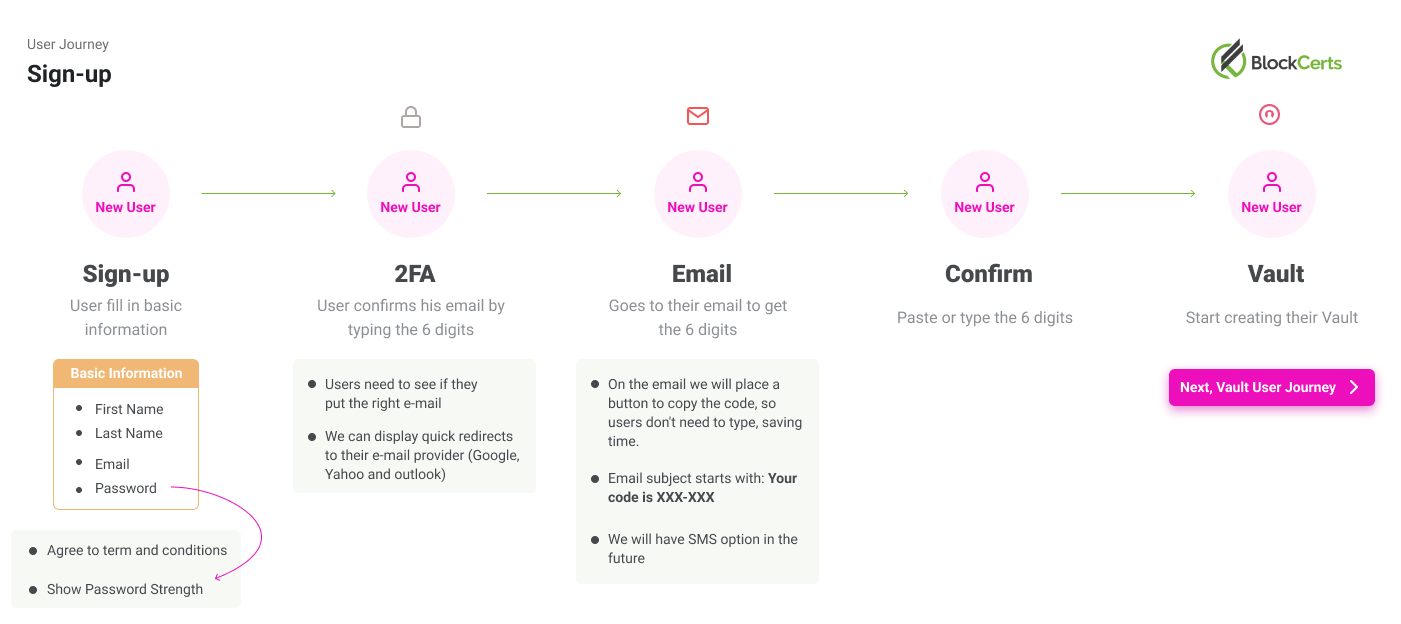
After that I layed out what the User Journey would be. Please take in mind that in this phase we like to consider only the happy path, so it is usually a straight line towards the Goal of that journey.

*This is only one of the User Journeys
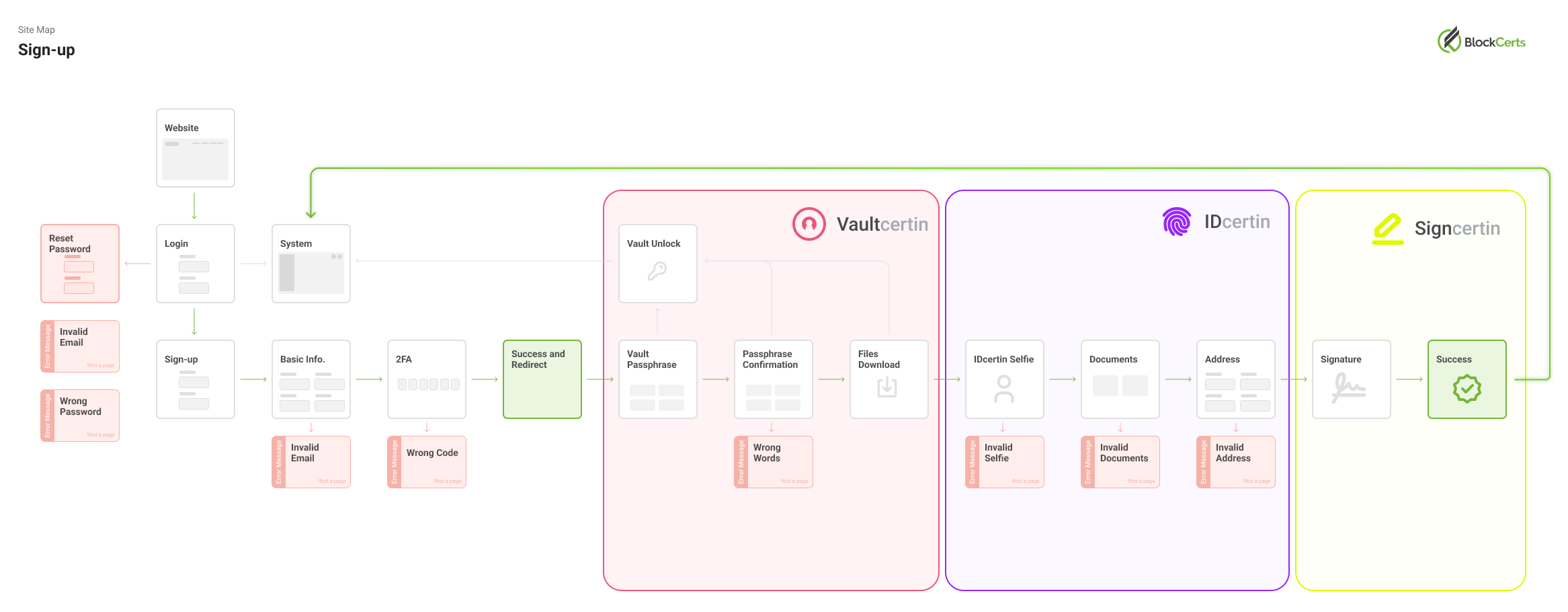
Then, based on the User Journeys, I start creating the site map to understand which pages I would have to create. Now taking in mind problems that could occour, like error messages and their solutions.

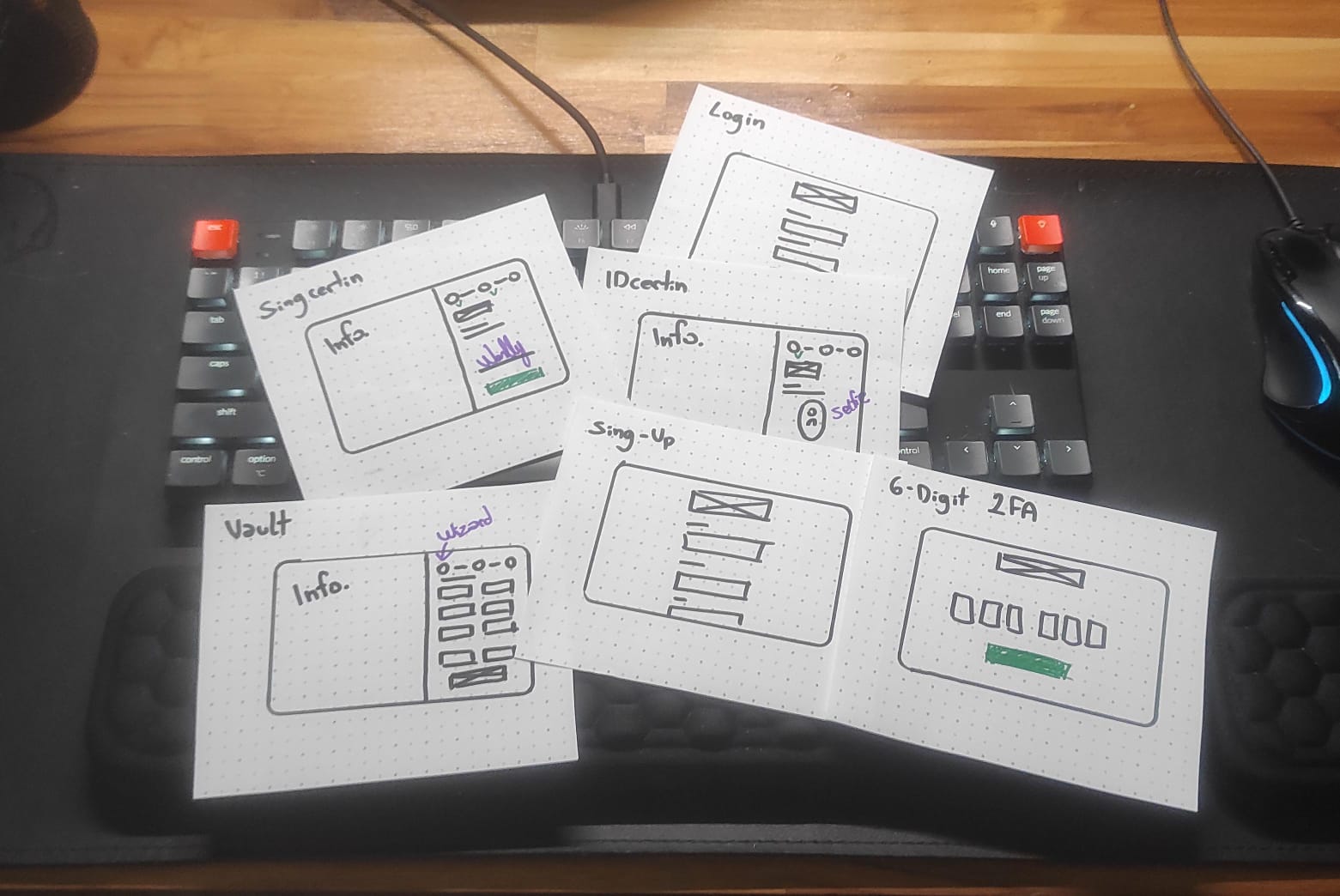
I still like to do the wireframes by hand, it give us focus on the process and not on the perfection of it, it is much faster then a high-fidelity interface.

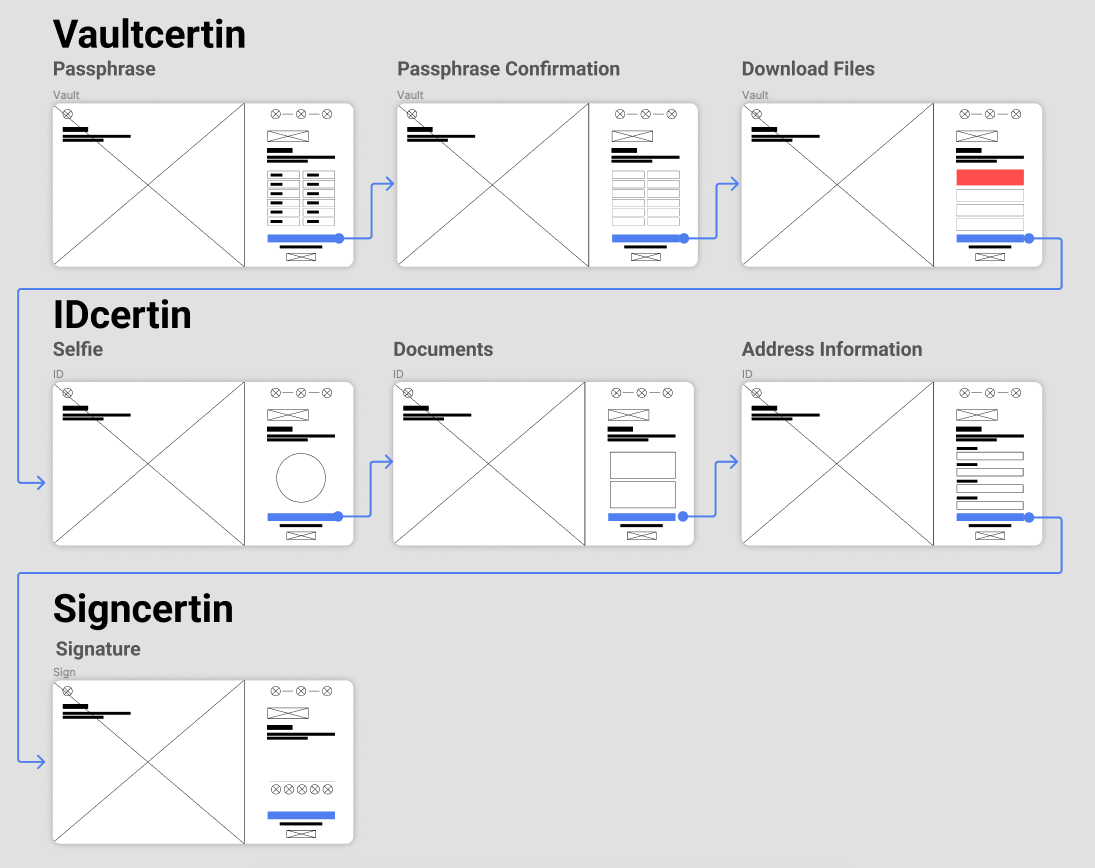
The wireflow I use the best ideas I got from the wireframes and put it on the digital - Figma, with the interaction flows.

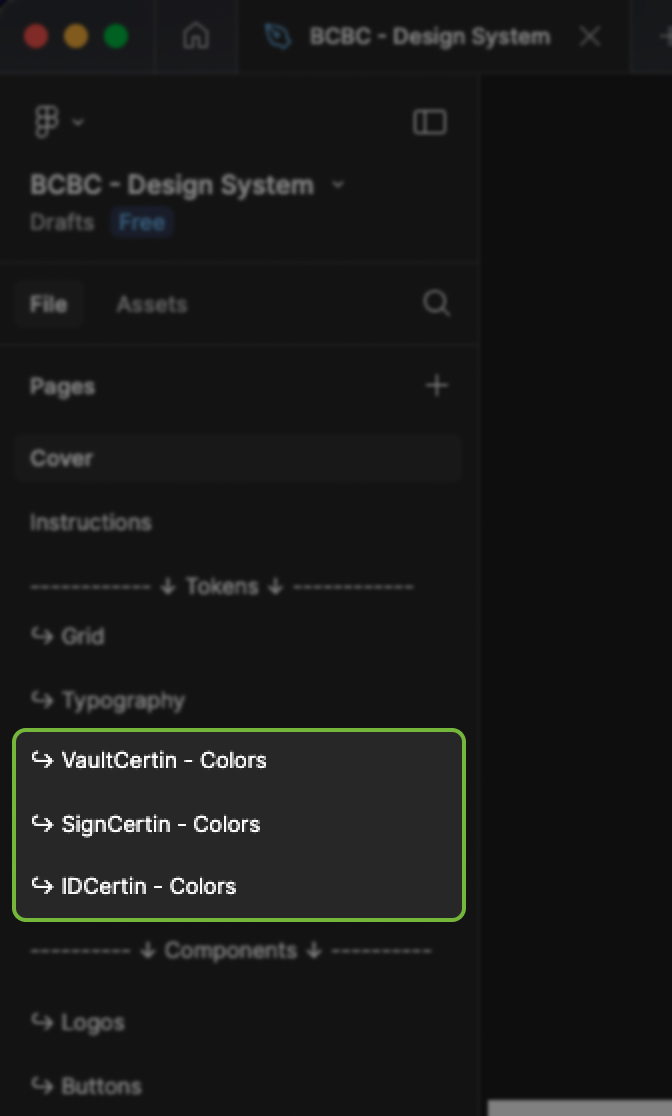
Our C-levels wanted to have an specific color for each product (with 20+ products). Research backed up this decision, users liked the idea to better identify what they are doing.

Keeping multiple design systems would be a nightmare, so we changed the colors for each product, everthing else shared the same templates.

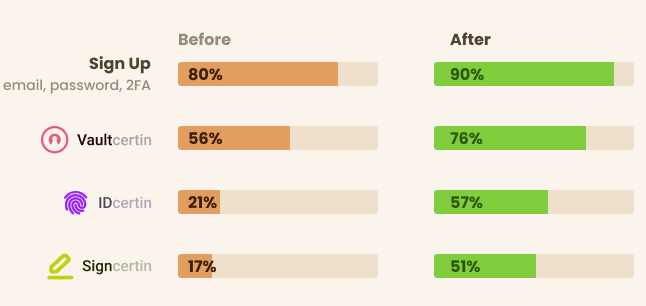
"The recent overhaul of the onboarding process is a game-changer! Now a seamless and visually stunning experience."

"You guys raised the bar for the sign-up process, wish other companies did the same."

"Wow, what a transformation! Gone are the days of frustration and glitches during account setup."

"I was never able to manage my tokens because the old sign-up never worked. Now I can invite my friends to come over."






On this project, we created a wallet desktop app. This was essencial for our users to purchase the BCERTs - the crypto - and swap it for Power - Power is like the Gas on ethereum - which is consumed by the other products to make the blockchain happen.
Another crucial aspect of this project was the Goal, to get cashflow from users. Before this BlockCerts relied 100% on investors.
